Как добавить водяной знак на скриншот с помощью SnapAPI
В этой статье мы рассмотрим, как создать скриншот веб-страницы с водяным знаком, используя SnapAPI. Мы добавим полупрозрачный текст "#snapAPI" по всему изображению.
Параметры запроса
Для создания скриншота с водяным знаком мы будем использовать POST запрос на endpoint /api/v1/screenshot со следующими параметрами:
url: URL страницы для скриншота
access_key: ваш ключ доступа
js: JavaScript код для добавления водяного знака
Дополнительные параметры: width, height, full_screen и т.д.
Функция генерации водяных знаков
для начала нам понадобится функция, которя будет генерировать водяной знак в определенной позиции
function createWatermark(top, left) {
watermark = document.createElement('div');
watermark.style.all = 'initial'; // Prevent the website style from affecting the watermark.
watermark.style.position = 'fixed';
watermark.style.top = `${top}px`;
watermark.style.left = `${left}px`;
watermark.style.color = 'rgba(255,255,255,0.5)';
watermark.style.fontSize = '100px';
watermark.style.textShadow = 'black 0 0 5px';
watermark.style.zIndex = '9999';
watermark.innerHTML = 'snapAPI';
watermark.style.transform = 'rotate(-45deg)';
document.body.appendChild(watermark);
}Примеры реализации
curl -X POST "https://api.snapapi.ru/api/v1/screenshot" \
-H "Content-Type: application/json" \
-d '{
"access_key": "ваш_ключ_доступа",
"url": "https://snapapi.ru",
"width": 1920,
"height": 1080,
"js": "(() => { document.addEventListener('\''DOMContentLoaded'\'', () => { function createWatermark(top,left){ const watermark=document.createElement('\''div'\''); watermark.style.all='\''initial'\''; watermark.style.position='\''fixed'\''; watermark.style.top=`${top}px`; watermark.style.left=`${left}px`; watermark.style.color='\''rgba(255,255,255,0.5)'\''; watermark.style.fontSize='\''100px'\''; watermark.style.textShadow='\''black 0 0 5px'\''; watermark.style.zIndex='\''9999'\''; watermark.innerHTML='\''snapAPI'\''; watermark.style.transform='\''rotate(-45deg)'\''; document.body.appendChild(watermark); } const verticalPositions = [150,350,550,950,1150]; const horizontalPositions = [50,350,650,950,1250,1550,1850]; verticalPositions.forEach((i) => { horizontalPositions.forEach((j) => { createWatermark(i,j); }); }); }); })();"
}' \
--output screenshot_with_watermark.pngPython
import requests
import json
url = "https://api.snapapi.ru/api/v1/screenshot"
watermark_js = """function createWatermark(top,left){watermark=document.createElement('div');watermark.style.all='initial';watermark.style.position='fixed';watermark.style.top=`${top}px`;watermark.style.left=`${left}px`;watermark.style.color='rgba(255,255,255,0.5)';watermark.style.fontSize='100px';watermark.style.textShadow='black 0 0 5px';watermark.style.zIndex='9999';watermark.innerHTML='snapAPI';watermark.style.transform='rotate(-45deg)';document.body.appendChild(watermark);}[150,350,550,950,1150].forEach(function(i){[50,350,650,950,1250,1550,1850].forEach(function(j){createWatermark(i,j)})})"""
payload = {
"access_key": "ваш_ключ_доступа",
"url": "https://snapapi.ru",
"width": 1920,
"height": 1080,
"js": watermark_js
}
headers = {
"Content-Type": "application/json"
}
response = requests.post(url, headers=headers, json=payload)
if response.status_code == 200:
with open("screenshot_with_watermark.png", "wb") as f:
f.write(response.content)Javascript
const fetch = require('node-fetch');
const fs = require('fs');
const watermarkJs = `function createWatermark(top,left){watermark=document.createElement('div');watermark.style.all='initial';watermark.style.position='fixed';watermark.style.top=\`\${top}px\`;watermark.style.left=\`\${left}px\`;watermark.style.color='rgba(255,255,255,0.5)';watermark.style.fontSize='100px';watermark.style.textShadow='black 0 0 5px';watermark.style.zIndex='9999';watermark.innerHTML='snapAPI';watermark.style.transform='rotate(-45deg)';document.body.appendChild(watermark);}[150,350,550,950,1150].forEach(function(i){[50,350,650,950,1250,1550,1850].forEach(function(j){createWatermark(i,j)})});`;
const payload = {
access_key: 'ваш_ключ_доступа',
url: 'https://example.com',
width: 1920,
height: 1080,
js: watermarkJs
};
fetch('https://api.snapapi.ru/api/v1/screenshot', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(payload)
})
.then(response => response.buffer())
.then(buffer => {
fs.writeFileSync('screenshot_with_watermark.png', buffer);
})
.catch(error => console.error('Error:', error));PHP
<?php
$watermark_js = "function createWatermark(top,left){watermark=document.createElement('div');watermark.style.all='initial';watermark.style.position='fixed';watermark.style.top=`${top}px`;watermark.style.left=`${left}px`;watermark.style.color='rgba(255,255,255,0.5)';watermark.style.fontSize='100px';watermark.style.textShadow='black 0 0 5px';watermark.style.zIndex='9999';watermark.innerHTML='snapAPI';watermark.style.transform='rotate(-45deg)';document.body.appendChild(watermark);}[150,350,550,950,1150].forEach(function(i){[50,350,650,950,1250,1550,1850].forEach(function(j){createWatermark(i,j)})});";
$payload = array(
'access_key' => 'ваш_ключ_доступа',
'url' => 'https://example.com',
'width' => 1920,
'height' => 1080,
'js' => $watermark_js
);
$ch = curl_init('https://api.snapapi.ru/api/v1/screenshot');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($payload));
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
$response = curl_exec($ch);
curl_close($ch);
if ($response) {
file_put_contents('screenshot_with_watermark.png', $response);
}Настройка водяного знака
В приведенном JavaScript коде водяной знак настраивается следующим образом:
Текст: "snapAPI"
Цвет: полупрозрачный белый (rgba(255,255,255,0.5))
Размер шрифта: 100px
Тень текста: черная
Поворот: -45 градусов
Расположение: сетка из водяных знаков по всему изображению
Вы можете изменить эти параметры, модифицируя JavaScript код в параметре js.
Обработка ошибок
API возвращает стандартные HTTP коды состояния:
200: Успешное выполнение
400: Неверные параметры запроса
401: Неверный ключ доступа
403: Превышен лимит запросов
500: Внутренняя ошибка сервера
Заключение
SnapAPI предоставляет простой способ создания скриншотов с водяными знаками. Вы можете настроить внешний вид и расположение водяных знаков, изменяя JavaScript код. Это может быть полезно для защиты ваших скриншотов от несанкционированного использования или для брендирования.
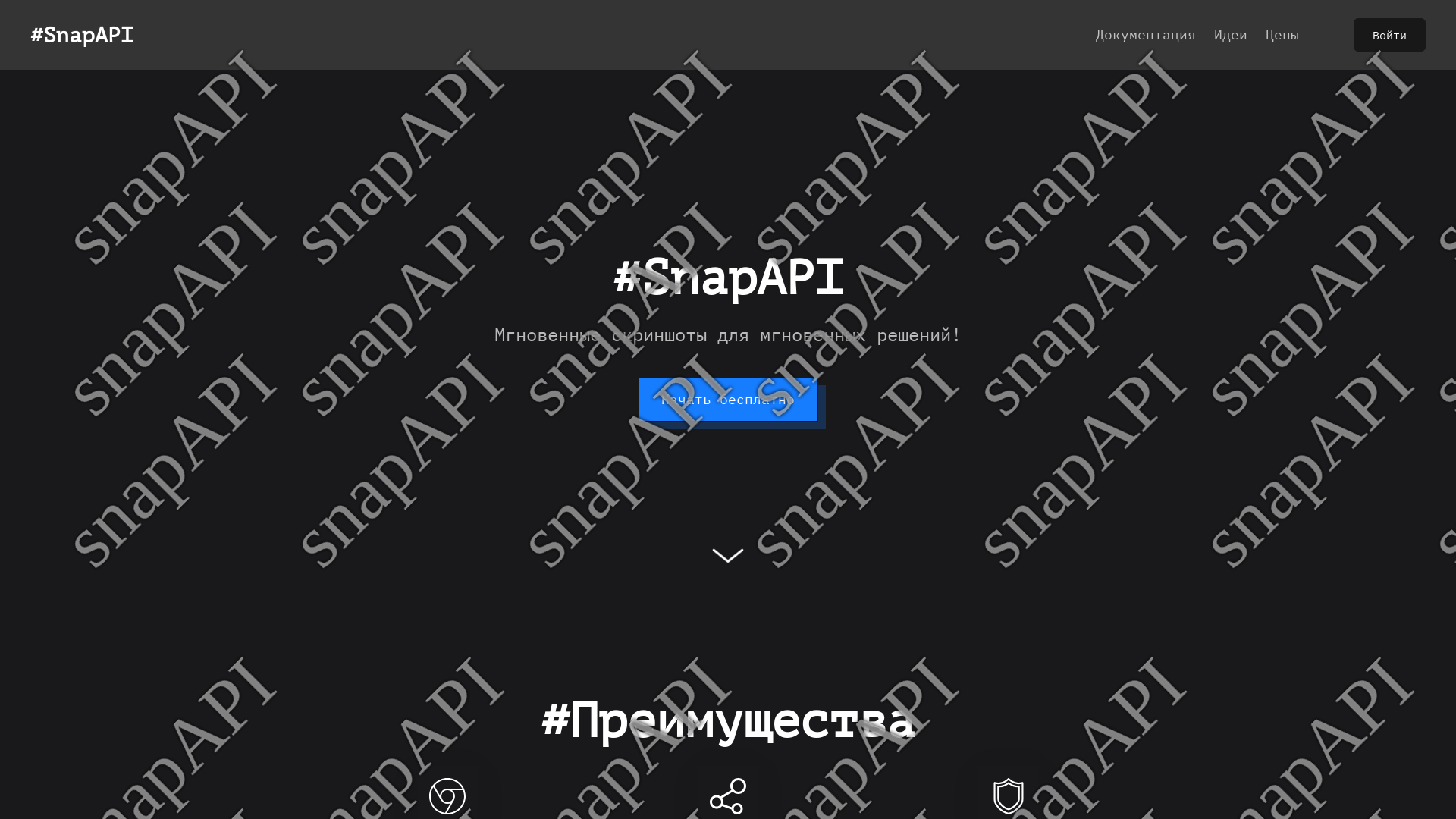
Что у нас получилось?